
| 버전 | 데모 | 평가판 다운로드 | |
|---|---|---|---|
| HTML5 (v5.5) | 데스크탑 | ||
| 모바일 | |||
rMate MapChart for HTML5
- 웹 및 모바일용 맵(Map)차트 컴포넌트
- 데스크탑 및 HTML5가 지원되는 최신의 모바일 환경(스마트폰, 태블릿PC)에서 사용이 가능합니다.
주요 특장점
| 주요특징 |
|
|---|---|
| 범용성 |
|
기능적 특징
| 지원되는 맵(Map)차트의 기능 |
|
|---|---|
| 맵(Map)차트와 데이터의 연동 |
|
| 맵(Map)차트와 자바스크립트의 연동 |
|
운용환경적 특징
| 크로스 브라우저 지원 | 크롬, Edge, 웨일, 파이어폭스, 사파리등의 브라우져에서 운용될 수 있습니다. (IE는 지원되지 않습니다.) |
|---|---|
| 모바일 단말의 지원 (HTML5 맵차트) |
HTML5를 지원하는 모든 모바일 플랫폼(iOS, 안드로이드등)에서 지원됩니다. |
| 서버의 OS | 서버의 OS에 종속되지 않음: Windows, Linux, Unix 등의 서버의 종류에 종속되지 않습니다. |
| 서버의 개발언어 | 서버의 개발언어에 종속되지 않습니다. 클라이언트의 그리드와 서버의 데이터 인터페이스는 XML이나 Array, Json등으로 이루어지므로 서버의 모든 개발언어에서 사용이 가능합니다. |
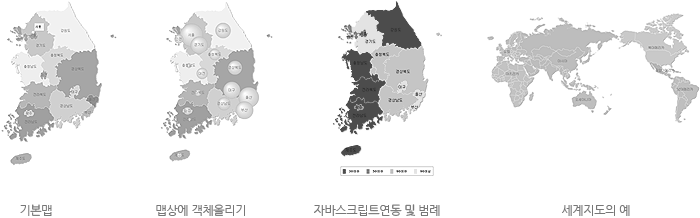
샘플화면